
We've got a quick tip for you in using Webflow, called Open Graph.
Now what Open Graph does is it provides an image on social media that showcases both your title, the meta description of your website and a nice, crisp image right here.
Every website that you launch should have this attribute because it breaks up and creates a pattern interrupt when people are scrolling through on Facebook. So if you posted the homepage, for example—and I'll show you an example here, you can see what that looks like, it will work like this.
So I’ll do digmconsulting.com, which is the name of this client website. I'll take this URL, I jump into Facebook and I drop this into my post. I'm just gonna drop the link here so you can see what it looks like.
It will show that nice Open Graph image here, as well as the title here.
So when I post this, for example, it will show a nice pattern interrupt when people scroll through on their Facebook feed pertaining to that content.

So with that being said, it's really easy to set up. All you do is go into the SEO Attribute Settings on your Webflow website. So that's in the Designer.
Click on the left hand side for Pages and then click the little setting button next to that page.

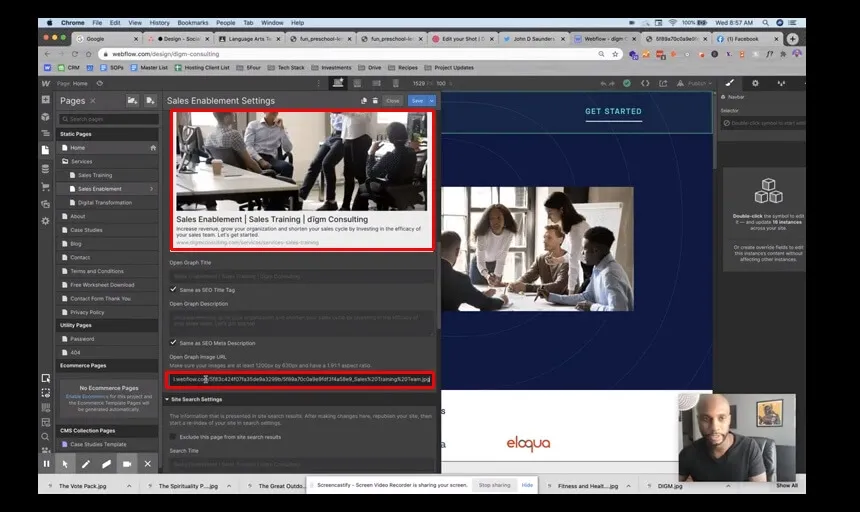
Let me go here, actually, so you can see that better. Then scroll down to Open Graph Settings. The info that shows up when sharing content on Facebook, Twitter, LinkedIn, Pinterest, and Google Plus. You'll see that right here.
Now, of course you can duplicate the content pulling from SEO from the title and meta description. And then you're gonna add the Open Graph image URL here.

Make sure that the size is 1200 x 630. And then all you have to do is literally go here, upload the image and then once you have the image uploaded... I'm just gonna grab one of these so you know which one.
So, for example, if you are using this one, we're just gonna hit Settings and we're gonna hit this little link here so we get the page link there. And then, all we do is go back here, scroll down, drop the URL into there and boom—we have it.
So I'm not gonna use that. I’m gonna use the original image that we created. But again, it’s 1200 x 630.
Set it up. Make sure that you do it for all of your pages. You can even make different ones based on the page that’s showing up in the search results or in the results for your social media post, and you're all set.
So add this to your checklist, make sure you get it done, and I hope this helps.
The best source of information for customer services, sales tips, guides and industry best practices. Join us.
Not quite ready to schedule a call? Explore our free resources designed to help you elevate your digital presence. Simply enter your name and email to gain access to these valuable tools:

Present your educational initiatives with clarity and impact using our comprehensive Pitch Deck Template. This resource includes all the essential slides needed to captivate stakeholders and effectively communicate your vision.

Ensure a smooth and successful website launch with our detailed checklist. This essential guide walks you through every critical step, from pre-launch preparations to post-launch optimizations, tailored specifically for educational institutions.

Enhance your institution's online presence with our Optimization Guide. This resource provides actionable strategies and best practices to improve user engagement, streamline navigation, and drive results on your website's homepage.

Schedule a free call to explore how we can help you transform your brand and website.